2023.04.28 - [Python/Streamlit] - [1] html, css, javascript 없이 Python으로 웹 구현하기
[1] html, css, javascript 없이 Python으로 웹 구현하기
아직 배포나 상용화 단계를 가보지 못한 나는 웹 페이지 만들기를 도전해보려고 한다. 다른 언어나 프레임워크를 다룰 줄 모르기 때문에 내 능력 선에서 가능한 방법을 찾았고, 그게 바로 Streamli
zzgrworkspace.tistory.com
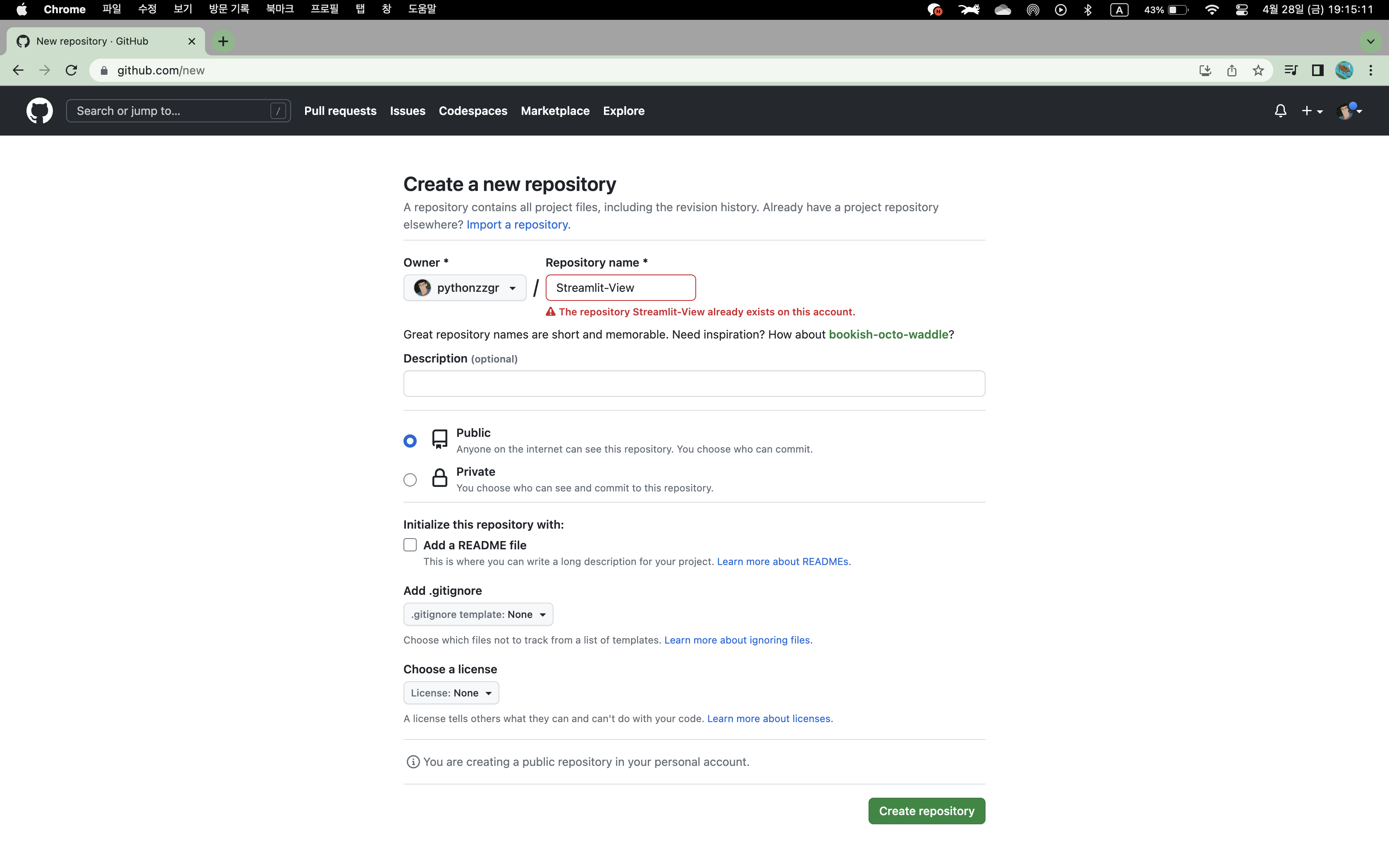
3. 깃허브에서 웹 사이트를 만들기 위한 레포지토리 만들기

웹 사이트를 만들 레포지토리를 하나 만들어준다. 나는 이전에 테스트 용으로 streamlit-view 라는 이름으로 만들어둬서 위 사진에는 똑같은 이름이 있다고 안된다고 하지만 이 글을 읽고 따라오고 계신 분들은 아마 초록색 글씨로 오켕 레쯔고 -! 이런 말이 뜰거다.

그리고 나서 'uploading an existing file'을 클릭하고 방금까지 코드를 적고있던 app.py를 업로드한다.
4. 스트림릿과 깃허브 레포지토리 연동하기
스트림릿에 이미 계정을 만들었다고 가정하고 진행하도록 하겠다. 스트림릿 홈페이지에서 New App을 클릭하게 되면 깃허브 아이디를 연동하게 된다. 그리고 연동하고 나면 다음과 같은 장면이 나올거다.

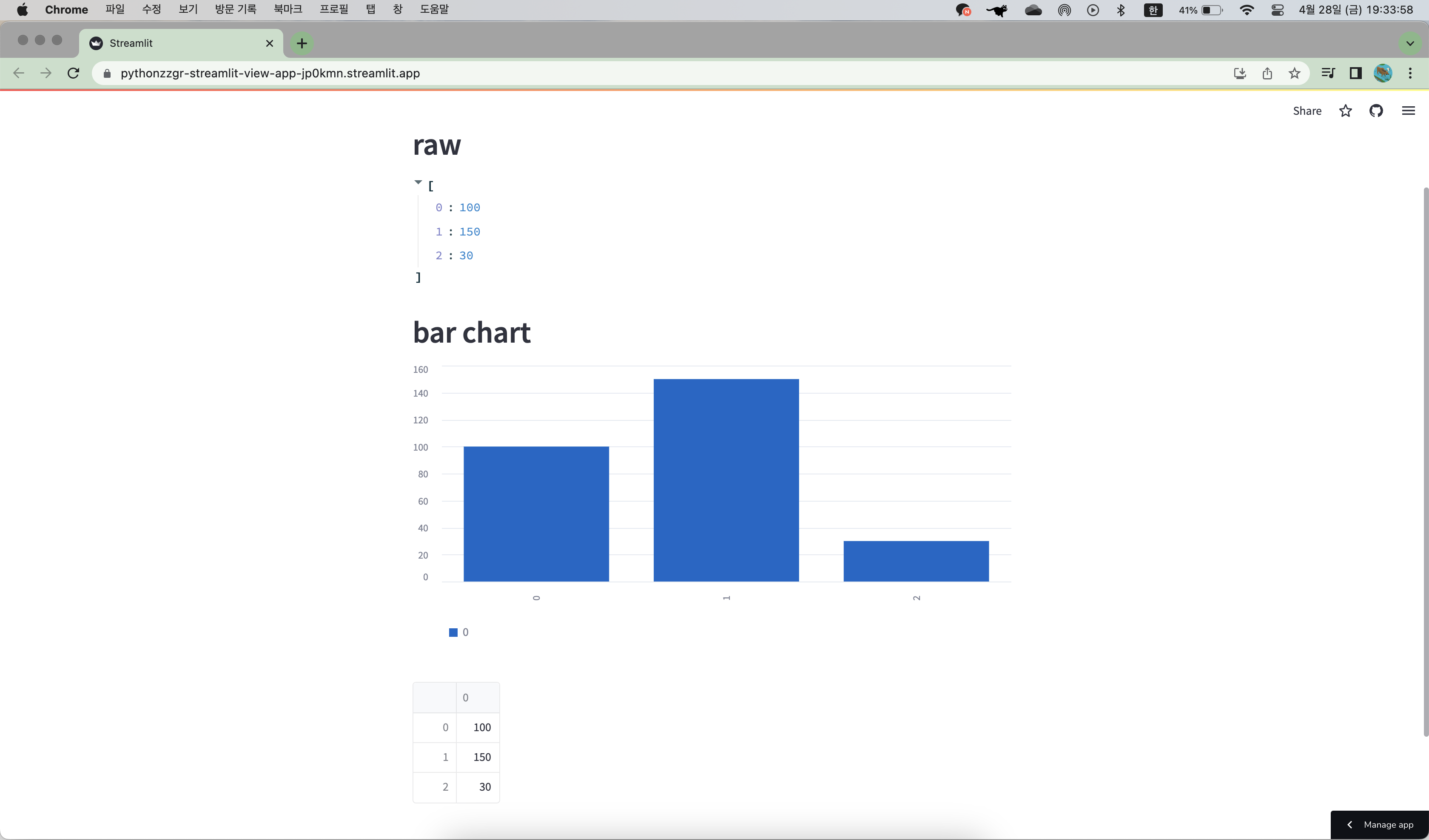
여기서 이제 아까 만들었던 streamlit-view 레포지토리를 선택해주고, 메인 파일로는 app.py를 적어주면 된다. 그럼 전 세계에서 내 웹 사이트로 들어올 수 있게된다.
이미 깃허브를 다뤄본 사람이라면 여기까지의 과정이 너무 쉽다고 느껴질거다. 내가 그랬다. 이제 앞으로 이런 툴을 이용해서 어떻게 데이터를 다뤄나가야 할 지를 생각해봐야겠다.

'📂 기타 > ◾ MUMBLING ...' 카테고리의 다른 글
| 블로그 왕초보의 애드센스 승인 후기 (애드고시 합격?) (9) | 2023.06.02 |
|---|---|
| [Bard/Chat GPT/CLOVA] 챗봇 춘추전국시대에서 살아남기 (Bard 사용 후기) (4) | 2023.05.11 |
| [다큐3일] 서민들의 인생 분기점 - 구로역 명언 (5) | 2023.05.10 |
| [Streamlit] html, css, javascript 없이 Python으로 웹 구현하기 1 (0) | 2023.04.28 |




댓글